Neste artigo compartilho algumas Chrome Extensions gratuitas que ajudam e muito os desenvolvedores web.
Algumas dessas Chrome Extensions utilizo no meu dia a dia, outras foram indicações de alunos e visitantes do Blog.
Chrome Extensions são pequenos programas/plugins que funcionam dentro do browser Google Chrome onde possuem diversas funcionalidades, como captura de video, download de imagens de sites, auditoria de performance de páginas web, análise de código fonte e muitas outras.
Chrome Extensions podem ser instaladas diretamente pelo navegador Google Chrome e desabilitadas/desinstaladas a qualquer momento.
Vamos a lista!
#1 – ColorZilla
Captura de Cores
ColorZilla é uma das Chrome Extensions que mais uso quando crio as artes para este Blog ou quando quero saber qual é a cor utilizada em algum website.
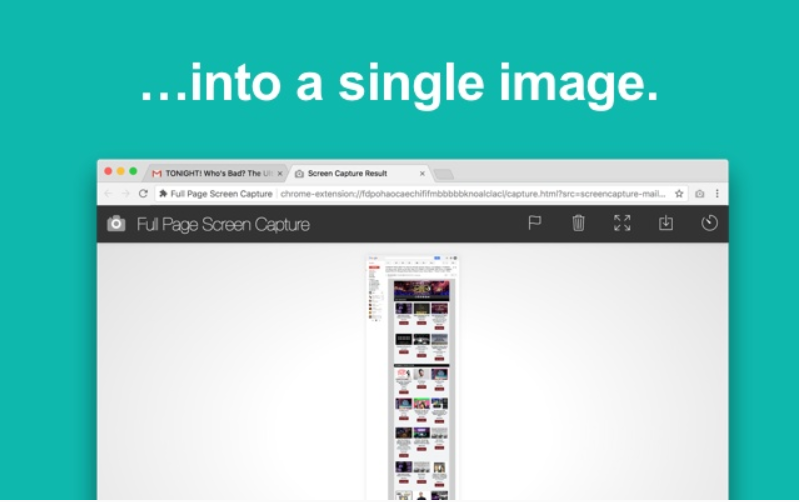
#2 – Full Page Screen Capture
Captura de Tela
Chrome Web Store – Full Page Screen Capture
Full Page Screen Capture foi uma necessidade que tivemos devido a um cliente, onde foi necessário capturar toda a tela de uma aplicação e então envia-la ao usuário chave. Foi uma dica de Lucas Juliano.
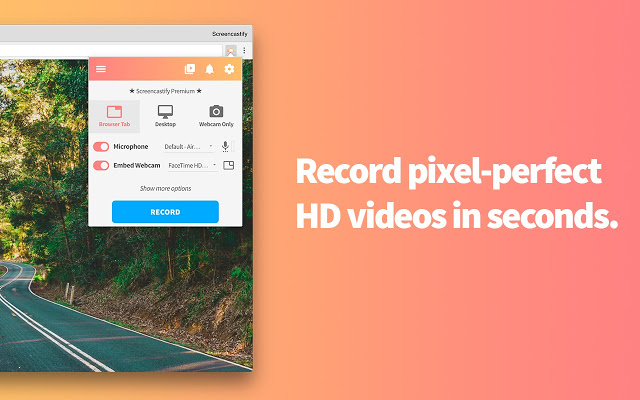
#3 – Screencastify – Screen Video Recorder
Gravação de Vídeo
Chrome Web Store – Screencastify
Screencastify é uma daquelas Chrome Extensions muito legais, onde é possível gravar um vídeo a partir da tela do computador.
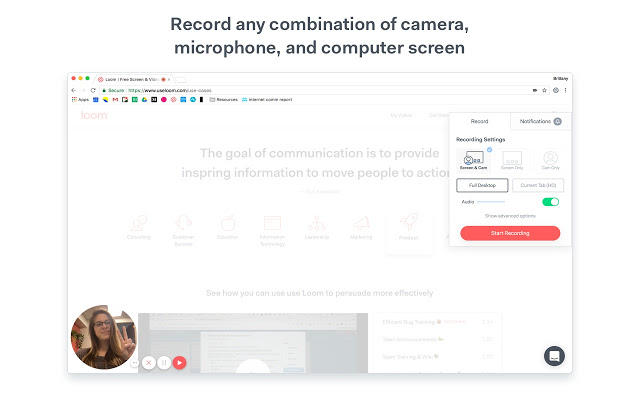
#4 – Loom – Video Recorder: Screen, Webcam and Mic
Gravação de Vídeo
Loom é outra das Chrome Extensions usadas para gravar e capturar vídeos a partir da tela do computador.
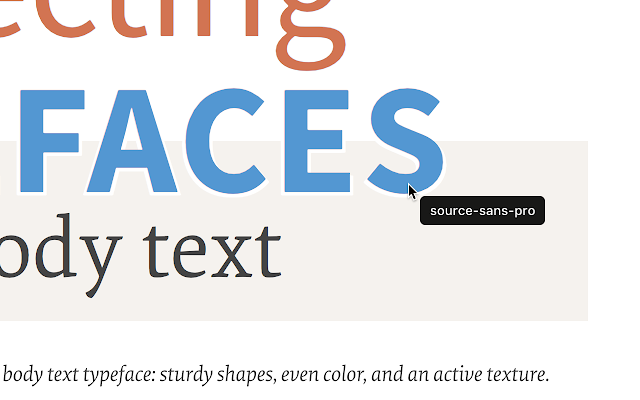
#5 – What Font
Design
What Font serve para saber facilmente qual é a fonte utilizada em qualquer tag html.
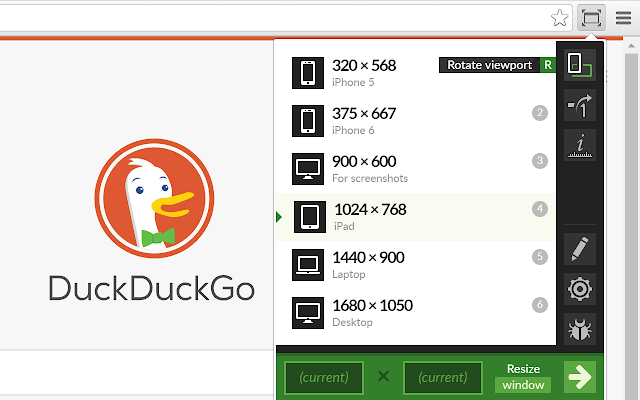
#6 – Window Resizer
Design
Chrome Web Store – Window Resizer
Window Resizer redimensiona a janela do navegador para simular o website em diversos tamanhos de tela.
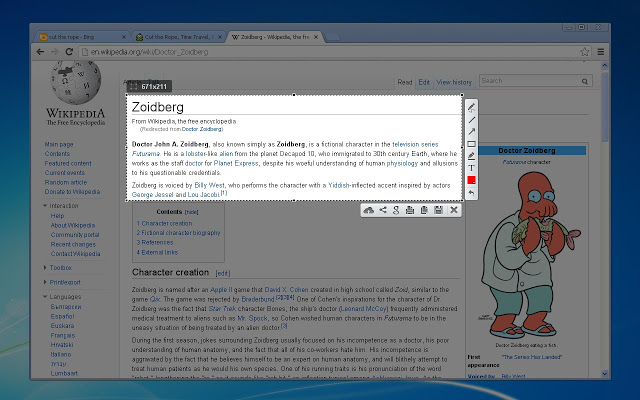
#7 – Lightshot
Captura de Tela
Lightshot é uma das Chrome Extensions mais bacanas, ela captura uma área da tela, possibilita adicionar marcadores, setas, escrever comentários e ainda deixa salvar/compartilhar nas redes sociais.
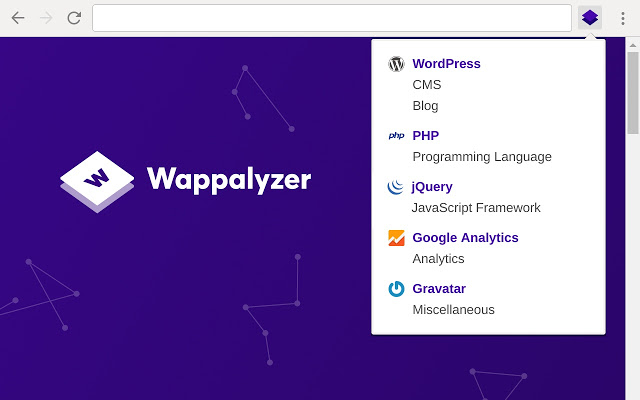
#8 – Wappalyzer
Informações técnicas
Wappalyzer é um Chrome Extensions que fornece dados sobre um determinado website, como tecnologia, linguagem de programação, recursos, plugins e outras informações.
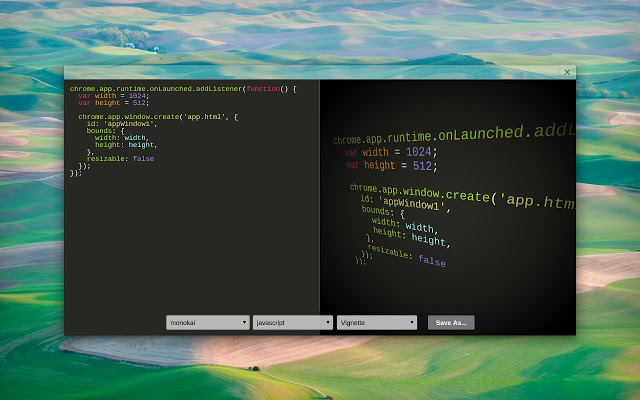
#9 – Marmoset
Design
Marmoset serve para gerar uma imagem de código fonte e aplicar efeitos nessa imagem, como zoom, distorções e outros efeitos.
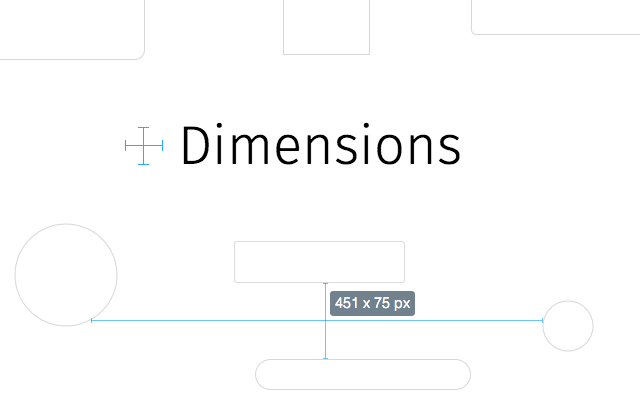
#10 – Dimensions
Informações técnicas
Dimensions é usado para calcular a distância da altura e largura entre dois objetos de um website.
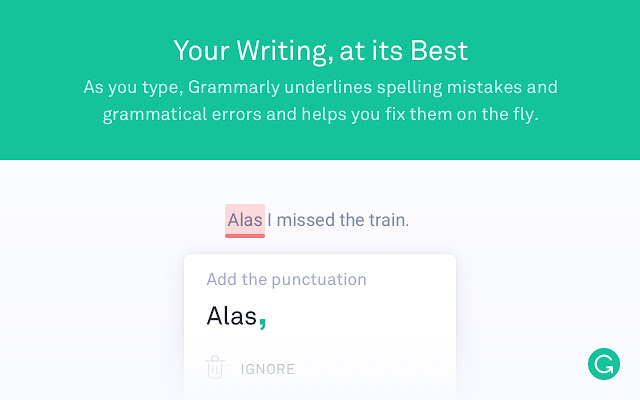
#11 – Grammarly for Chrome
Análise de texto
Chrome Web Store – Grammarly for Chrome
Grammarly apesar de ter apenas em inglês é muito TOP. Ela verifica a sintaxe do texto que você digita, corrige e sugere alterações.
#12 – IE Tab
Simulação
IE Tab é uma das Chrome Extensions que envolvem outros navegadores, ou seja, ela simula um website em diversas versões do Internet Explorer e é muito útil para quem desenvolve para web.
Faltou alguma coisa? Encontrou erro?
Comente, critique, compartilhe!
Obrigado e até a próxima!
#Artigo relacionado Chrome Extensions
No artigo abaixo compartilho outras ferramentas de produtividade gratuitas que uso como desenvolvedor web.
#Referências:
designrevision.com | usersnap.com | premium.wpmudev.org | blog.prototypr.io
b3multimedia.ie | awwwards.com | aspengrovestudios.com | crunchify.com
blog.resellerclub.com | makeuseof.com | medium.muz.li | speckyboy.com | webfx.com
keycdn.com | grafdom.com | technumero.com | acmeextension.com | nextscrum.com